السلام عليكم ورحمة الله
قالب Arthemia Premium 1.0 من أجمل قوالب الوورد بريس المُعربة إلا أن الغالبية من مستعمليه يواجهون صعوبة في إستخدامه ,خصوصا في ظهور المصغرات أو حتى تركيبه وإستخدامه بشكل عام.
ربما بسبب إنجليزية لوحة إعدادته (إعدادت القالب) فكنت قد بدأت بتعريبها , لكن لضيق الوقت وبسبب بعض المشاكل التي واجهتني لم أكمل الترجمة, رغم ذلك سأتطرق اليوم لشرح إعدادت قالب Arthemia Premium 1.0 بحيث نستغني عن الترجمة إن شاء الله:
إستخدم Ctrl+F للبحث CBS-10?
- أولا يجب إضافة التصنيفات التالية :
تصنيف Headline يحمل إسم Headline
تصنيف Video يحمل إسم Video
تصنيف Featured يحمل أي إسم (كمختارات مثلا)
هذه التصنيفات يُمكن تخصيص كل واحد منها لتدوينات تصنيف (قسم) بعينه أو لتدوينات من أقسام مختلفة مختلفة, كيف ؟ فمثلا تصنيف المختارات كما أسميته في مدونتي خصصته لجميع التدوينات المميزة مهما كان التصنيف أو القسم الأصلي الذي نشرت التدوينات ضمنه, فمثلا أنشر درساَ عن التصميم تحت تصنيف التصميم ولأنه مميز أنشره في نفس الوقت تحت تصنيف مختارات (featured) أو Headline, فالتدوينة الواحدة يمكن إدراجها تحت تصانيف متعددة كما هو معلوم . و يمكن أيضا أن أخصص هذا التصنيف featured و زواية النشر الخاصة به لتدوينات تصنيف بعينه لا شريك له.
النقط التي سنتطرق لها الآن سنشرحها أكثر ضمن شرح صفحة الإعدادت
- بالنسبة لمصغرات المواضيع :
يجب إعطاء المجلدين Scripts و Cache التصاريح على التوالي 777 و 755 . (إن لم تنجح قم بعكس التصاريح)
يجب أن تكون أول صورة بالتدوينه مرفوعه من المدونة, أي أن يكون مسارها كالتالي : http://YrBLOG.com/wp-content/uploads/img.jpg
توجد خطوة إضافية لا أقوم بها ( ليست ضرورية) , وهي إضافة حقل جديد يحمل إسم Image في الخصائص الإضافية (أسفل مكان تحرير التدوينة), في هذا الحقل نضع رابط الصورة التي سيقوم القالب بتصغيرها. كما قلت هذه خطوة غير ضرورية اللهم في حالة تفعيل خيار تحديد المصغرة لكل موضوع على حداَ, فبالنسبة لي (كمثال) فعلت خيار أخذ أول صورة بالتدوينه كمصغرة.
- بالنسبة للفيديو Video :
عند إضافة التدوينة : فيجب نسبتها لتصنيف الفيديو.
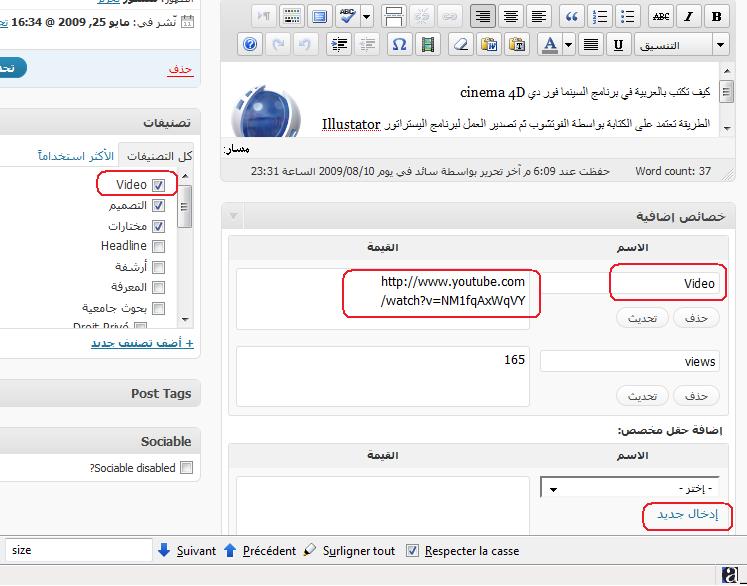
و إضافة حقل مخصص يحمل إسم Video (إنتبه لحرف V majuscule), في هذا الحقل يجب وضع رابط الفيديو اليوتيوبي, والخطوات كما في الصورة
إدخال جديد > اضع الاسم هو Video مع حرف V كبير والقيمة هي رابط الفيديو من اليوتيوب (لم أجرب غيره لحد اليوم) , طبعا إدخال جديد لن نكررها كل مرة

اضغط على الصورة للتكبير
- بالنسبة لآخر المواضيع من جميع التصنيفات على القائمة الجانبية :
المواضيع تظهر بتلقائية وبدون مشاكل, فقط يجب تحديد التصنيفات التي ستظهر . ويمكن تحديد عدة تصنيفات عبر الظغط على Ctrl
- بالنسبة للموضوع الذي يتم تثبيته على رأس الصفحة Headline :
فهو آخر موضوع يُنشر ضمن تصنيف Headline
الآن نشرح صفحة إعدادت القالب Arthemia Premium Theme Configuration , واحداَ واحداَ إن شاء الله :
بالنسبة للإعدادت العامة General Settings :
- في خيار headline سنحدد التصنيف headline الذي قمنا بإنشائه , وبالنسبة لخيار featured نحدد تصنيف featured (سواء أسميناه كذلك أو منحناه إسم عربي) وبالنسبة لفيديو نحدد أيضا تصنيف video
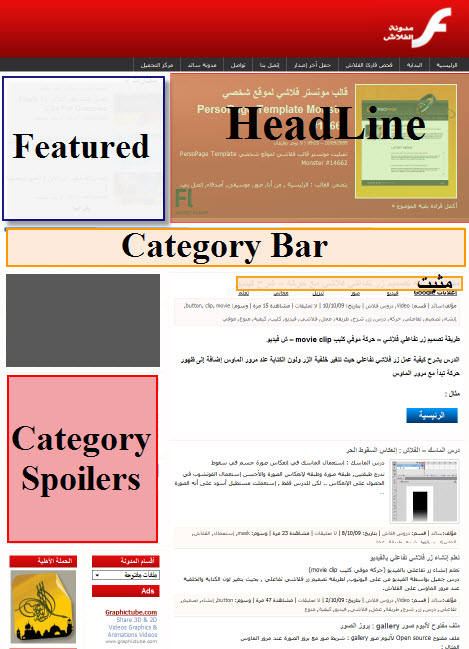
- Category Bar : هنا سنحدد التصنيفات التي ستظهر في هذه القائمة (إنظر صورة القالب أعلاه) , يجب تحديد خمس تصنيفات وذلك عبر الإستمرار بالظغط على Ctrl
- Category Spoilers : نحدد التصانيف التي ستظهر مواضيعها الأخيرة في قائمة Category Spoilers ( أنظر الصورة)
Theme Sections and Thumbnail Settings إعدادات الأقسام والمصغرات :
Thumbnail assignment إحالة المصغرات : لدينا هنا خياران , أولها (First image) جعل أول صورة من كل تدوينة هي الصورة المصغرة وهذا سهل جداَ , حيث تظهر المصغرات تلقائياَ أما ثانيهما ( Post Custom Field) فهو تحديد الصورة التي ستظهر مصغرة عند كل تدوينة !
في الخيار الأول يقوم سكريبت تصغير الصور بتصغير أول صورة التي يجب أن تكون مرفوعة من المدونة ( أي من موقعك وليس من موقع آخر) أما بالنسبة للخيار الثاني سنقوم خلال كتابة التدوينة بالضغط على خصائص إضافية > إدخال جديد فنكتب في خانة الإسم Image وفي خانة القيمة مسار الصورة على هذا الشكل
wp-content/uploads/image.jpg
من الأحسن والأسهل طبعا تحديد الخيار ” First image أول صورة “.
دون نسيان ! إعطاء المجلد Script تصريح 755 ومجلد cache تصريح 777
Front Page Settings إعدادت الرئيسية :
Headline Style : تحديد الخيار square image لإظهار الصورة أو wide image لإخفائها, وللمشاهدين الذين إنضموا مؤخرا نحب تنبيهكم لكوننا نتحدث عن الصورة في مكان الـHeadline , أنظر الصورة أعلاه.
- Featured Items: عدد التدوينات التي ستظهر في قائمة المختارات Featured (أنسب رقم هو 6 ) Auto scroll and circular carousel? : حركة تلقائية لقائمة المختارات, خيار Yes أو بعد الضغط , خيار No
- Carousel pause time : مدة توقف القائمة Featured عند كل تدوينة ( وحدة الزمن في الخانة هي جزء الألف من الثانية)
- Latest Post Section : لا أعرف, ربما لتحديد مقاسات المصغرات في حال استخدام خيار تحديد المصغرة لكل تدوينة
- Column List : قائمة التدوينات , في الخانة الأولى يُمكن تخصيص عرض الصورة المصغرة للتدوينة Width, وفي الخانة الثانية تخصيص الطول Height قيمتهما هي 150 بيكسل إفتراضياَ. أما في الخيار الثالث فلتحديد ظهور مقتطفات التدوينات عبر الخيار Show post excerpent أو إخفاء المقتطفات عبر خيار Hide post excerpent. قالب Arthemia Premium 1.0 يعرض التدوينات افتراضيا في عمودين وفي هذا الخيار الرابع يمكن تحويل العرض الى عمود واحد عبر تجديد خيار Show One-column List.
- Index Page : التحكم بشكل عرض الصفحة الرئيسية
في الخانة الأولى تحديد خيار ظهور القائمة الأفقية Category bar أو عدم ظهورها وفي الخانة الثانية تحديد عرض الصور العشوائية + الفيديو أو لا.
Sidebar Settings إعدادت القائمة :
- Category Spoilers : التحكم بعرض وطول صور المصغرات لقائمة المواضيع العمودية (انظر في الصورة مجددا مكان Category Spoilers )
الخيار الأول لعرض مقتطف من التدوينات من عدمه , أما الثاني فهو لإظهار قائمة Category Spoilers على القائمة أو لا.
Single Post Page Settings أعدادات صفحة التدوينة:
- Single Post View
خانتين فارغتين للتحكم في عرض وطول مصغرات التدوينات , افتراضيا 80 × 80 بيكسل , وكأن المصغرة تظهر في التدوينة !! ww-1d:?
باقي الإعدادات من اليسار, إخفاء الفيديو والصور العشوائية (من الجيد اخفائها حتى تكون صفحة التدوينة أسرع في التحميل) , إظهار الهيدلاين Headline أم لا , إظهار قائمة التصنيفات العمودية أم لا, وأخيرا إظهار المصغرة أعلى اليمين وهذه أيضا لم أفهمها ولم ألاحظ أي تغيير عند تغييرها فربما تظهر فقط لمن حدد خيار إظهار مصغرات التدوينات عبر تحدديها ويمكن التحكم في مقاساتها عبر الخانتين السابقتين.
Archive and Search Page Settings
Archive and Search
التحكم بمقاسات المصغرات تليها الـ3 خيارات : إظهار الفيديو والصور العشوائية في صفحة البحث والأرشيف أم لا, عرض الـHeadline أم لا, عرض قائمة التصنيفات Category bar أم لا.
Post Duplication Prevention
- Headline and featured post exclusion? : لتكرار ظهور التدوينات مع قائمة التدوينات.
- Column list posts exclusion on category spoilers? : عند تحديد لا فإن آخر تدوينة من تصنيف أ ستظهر في الرئيسية الى جانب ظهورها في قائمة category spoilers , أي حدوث تكرار ظهورها.
Logo Image
- Logo شعار المدونة : قم برفع الشعار الى المجلد logo الموجود في ضمن مجلد images
- Favorite Icons أو Favicon (أنظر المربع الأسود بجانب إسم المدونة على المتصفح ): لن تضطر للبحث عن برنامج يصمم الفافيكون أو للبحث عن موقع يقدم خدمة تحويل صور الى فافيكون, لأن القالب Arthemia Premium يتكفل بذلك. فقط ارفع الصورة التي تريد تحويلها لفافيكون ( أو ايقونة) موقعك للمجلد icons ثم قم بتحديدها من هذا الخيار.
Category Color Assignment
- Category Spoilers Title Color : تحديد لون عناوين التصنيفات الظاهرة في القائمة الجانبية category spoilers
- Category Bar Colors : في هذا الخيار ستجد خانات بعدد تصنيفات التدوينة , وما يهمنا هنا سوى الخمس خانات الأولى, حيث نحدد في أول خيار التصنيف الذي سيظهر أقصى اليمين في قائمة التصنيفات الأفقية وندرج الأكواد الخاصة بالألوان حسب الترتيب التالي: لون الخلفية , لون عنوان التنصيف , لون عنوان التصنيف عند مرور الفأرة (التأشير). نفس الأمر سنقوم به في الخانة الثانية حتى الخامسة…. في حال أردت تخصيص أي تصنيف بلون معين لعنوانه عند الظهور في القائمة الجانبية category spoilers فيمكن فعل ذلك بعد التصنيفات الخمسة.
RSS and Statistics Settings
- Google Analytics ID : الرقم الخاص بعضويتك في احصائيات قووقل , مثلا UA-10078197-1
- Feedburner URL : الرابط الخاص بخلاصات مدونتك من feedburner ( مثلا http://feeds2.feedburner.com/saeeed_portal )
- Feedburner Comments URL : رابط خلاصات التعليقات
Google Adsense and User-Specified Ads
Global Ad Settings
- Header Section Ad : اعلان الهيدر , أعلى يسار المدونة 468 × 60
- Sidebar Section Ad : يظهر اسفل قائمة category spoilers مباشرة 300 × 60
- Single Post View Ad : اعلان أسفل التدوينة ( فوق إخترنا لكم) 468 × 60
Adsense Account Settings
<script type=”text/javascript”><!–
google_ad_client = “pub-XXXXXXXXXXXXXXXX”;
/* Your Ad description here */
google_ad_slot = “YYYYYYYYYY”;
google_ad_width = width;
google_ad_height = height;
//–>
</script>
<script type=”text/javascript”
src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”>
</script>
- Google Ad Client ID : رقم حساب أدسنس pub-XXXXXXXXXXXXXXXX
- 728×90 Ad Slot ID : إعلان 728×90 , قم بإدراج رقمه YYYYYYYYYY فقط , سيظهر في الهيدر
- 300×225 Ad Slot ID : سيظهر في السايدبار
- 468×60 Ad Slot ID : أسفل التدوينة
الإضافات :
الإضافات الأساسية :
- Random Posts : المواضيع العشوائية
- Popularity Contest : الأكثر شعبية
- WP-PostViews : الأكثر تعليقا
- Post-Plugin Library : لا أعرف دورها بالتحديد لكنها وجودها أساسي لبعض الإضافات الاخرى مثل إضافة المواضيع المتشابهة
- iMax Width : لتصغير الصور, حيث بعد رفع الصورة أقوم بتغيير مقاساتها كيفما أشاء , كنت أستعملها قبل تركيب.
أستعمل إضافات أخرى :
Similarity : إدراج المواضيع المتشابهة
Custom Sociable , Contact Form 7 ,WP Ajax Edit Comments,Quote Comments,WP-PostViews,WP-PageNavi, WP-EMail ,All in One SEO Pack, Google XML Sitemaps,Custom Smilies
محرك البحث والقائمة البريدية :
المربع الرمادي فوق category spoilers
بعد الحصول على كود القائمة البريدية من حسابك في FeedBurner قم بنسخ كل المعلومات والأرقام الخاصة بموقعك وضعها مكان المعلومات الموجودة, أين ؟ في قالب السايدبار Sidebar.php أو قم بحذف الكود الخاص بها إن كنت في غنى عنها.
أما محرك البحث فقد حذف الكود الإفتراضي ووضعت مكانه كود محرك بحث قووقل خاص بموقعي.
مثبت : تعرض آخر تدوينة
أحيانا أبالغ في شرح التفاصيل, وذلك لأجل الجميع. ورغما ذلك أرجو تنبيهي إن كنت سهوت عن نقطة ما لإضافتها إن شاء الله.
فهل لكم أن تتخيلوا حجم العمل الذي ستخسره وحجم الجهد الذي ستقوم به إن إستغنيت عن هذا القالب ؟! 8O:!
حياكم الباري تعالي


السلام عليك اخي رشيد…
باااااارك الله فيك شرح مميز …
والحمد الله تم التركيب…
جزاااااك الله خيراا…
تحياتي لك…
الآن نشرح صفحة إعدادت القالب Arthemia Premium Theme Configuration , واحداَ واحداَ إن شاء الله :
أبي أعرف كيف ندخل على إعدادات القالب ما عرفت أدخل علها
الشي الثاني
بالنسبة لمصغرات المواضيع
يجب أن تكون أول صورة بالتدوينه مرفوعه من المدونة, أي أن يكون مسارها كالتالي : http://YrBLOG.com/wp-content/uploads/img.jpg
أرجوا التوضيح اكثر ما فهمت كلش
وياليت لو ترفق صور مدعمة للشرح يكون أفضل
ومشكوووور أخوي على الشرح
مع تحيات
بوحسين
أخي الفاضل … تسلم ايديك على مجهودك الرائع … بجد شغلك تحفة ..ربنا يحفظك ..
لكن بعد تحميل الثيم واجهتني بعض المشاكل :
1. لم استطع تغيير صورة المساحة الاعلانية على الأطلاق . ولا أعلم كيف .
2. لم استطع وضع صورة في المصغرات Thumbnail وهذه سهرت عليها ليلة بأكلمها وغيرت التصاريح لـ 777 لكل محتويات مجلد wp-content ,وجربت الرفع عن طريق اول صورة ثم عن طريق القيمة المحددة ولم يفلح شيء ولم استطع في النهاية تركيب المصغرات فاضررت لالغاء هذه الخاصية للحفاظ على شكل الثيم .
أرجوا افادتي ولك جزيل الشكر
بارك الله فيك أخي محمد
الأمر بسيط أخي بوحسين ولا يحتاج صور
للدخول لإعدادت القالب , حدد المظهر من قائمة إدارة المدونة ثم اضغط Arthemia Premium Option أو ادخل مباشرة على الرابط ( لا تنسى تعديل رابط مدونتك)
http://Blog.com/wp-admin/themes.php?page=functions.php
وأن تكون الصورة مرفوعة للمدونة, فقصدت بها أن تقوم برفع الصورة بواسطة أداة الرفع الخاصة بالمدونة. فإستعمال صور من مواقع اخرى بواسطة النسخ واللصق Copy past يمنع تكوين مصغرات.
عذرا على التأخر في الرد بسبب السفر
حياكم الله
تسلم أخوي أسامة
1 بالنسبة لتغيير المساحة الإعلانية, فيجب تغيير المقاسات من ملف Style.css. أي إعلان تريد تعديله حتى تكون التعديلات محددة إن شاء الله.
2-بالنسبة للمصغرات فتأكد من التصريحات السالفة الذكر وجرب طريقة الصورة الأولى. بعدها قم بتصفح المدونة من متصفح آخر وإن كان الأحسن من حاسوب آخر فكثيراَ ما خطأتني المتصفحات وأطالت علي الوقت لأنها تحتفظ بالصور لمدة معينة ولا يظهر التغيير إلا بعدها (حتى الموزيلا السريعة فعلتها معي ^(::)^ ).
حياكم الله
اخوي الحمد على سلامتك
لاحظ اختفاء الفوتير والسايد عند تصفح المواضيع
http://www.mlfe.net//uploads/images/domain-14914d4ef6.jpg
الله يسلمك أخي أحمد
قم بإعادة رفع ملف Single.php آو تراجع عن آخر تعديل قمت به في هذا الملف.
أخي العزيز .. كيف يتم تغيير التوقيع .. ” من علت همته ، طال همه ”
حيث هو ثابت في جميع التدوينات ..
من خلال تحرير قالب التعليقات (ملف comments.php)
السلام عليكم
لدي مشكله وهي ان الصور العشوائيه التي اسفل بالفوتير يظهر صوره واحده فقط مالسبب؟؟
ربما لقلة المواضيع وفي كل الأحوال لا توجد إمكانية أو إعداد في القالب للتحكم بذلك فهي تظهر بشكل عشــوائي
وذاك هو الحال في مدونتي أيضاَ
شكرا على القالب الرائع
قمت بتركيب القالب و هو رائع
لدي مشكلة واحدة .. عندما اقوم بفتح موضوع لا تظهر لي اضف تعليق ولا الفوتر تصل الصفحة لحد “ذات علاقة: و تتوقف ماهو السبب في ذلك؟
العفو اخ سامح
دقق في التعديلات التي قمت بها في قالب التدوينة المفردة siingle.php إن كانت لا تظهر القائمة
شكرا تم حل المشكلة..
كيف احذف صندوق التسجيل ودخول
انه غير موجود من ضمن الصناديق في صفحة المدير
جيد
لحذف صندوق التسجيل ,قم بحذف الأكواد التي بين الوسمين
id=”sidebar-bottom6
و
/d i v>
من قالب القائمة sidebar.php
شكرا لك اخي
كيف افعل سحابة المتعلقات؟
ماهو البلاج ان الي احتاجة ؟
لا أعتقد بوجود إضافة خاصة بسحابة الأوسمة
فهي موجودة تلقائياَ مع المربعات
عددت في الموضوع جميع الإضافات, ليست كلها ضرورية وإنما للإفادة
حياك الله
:| ^(::)^ اشكرك اخي والله موضوع وشرح جميل
شكرا لك
قالب مميز ورائع
استخدمته في هذا الموقع
http://a-hitlar.co.cc/hitlar/
وأود أن أسأل عن كيفية تغيير توقيع المدير
http://a-hitlar.co.cc/hitlar/
من أي قالب ؟؟
العفو اخي نجم المحبة
من قالب التعليقات comments.php
السلام عليكم
لدي مشكلة مع الفوتر
ياريت ملاحظة الصورة
http://www13.0zz0.com/2009/12/05/20/364539476.png
ياريت طريقة التعديل رابطة هذه الصورة
http://a-hitlar.co.cc/hitlar/wp-content/themes/Ma7abah.com/images/ads/index-list.jpg
او تغييرها من اي ممكن اعدل الرابطة؟
وعليكم السلام ورحمة الله
بالنسبة للمشكلة في الفوتر فغالبا ترجع لوسم زائد مثل div (واجهتها من قبل.. فقمت بالتراجع عن تعديلاتي)
أما الصورة (الإعلان) فأبحث في ملف الرئيسية (index.php) وقم بحذف الكود الخاص به أو أنقله لمكان أخر
مثلا أسفل العبارة والوســــــــــم الخاص بها
< ?php the_content(__('أكمل قراءة بقية الموضوع »','arthemia')); ?>
كما هو في الرئيسة https://maraje3.com/
بالتوفيق
شكرا لك اخي على الاجابات
بالنسبة للفوتر لم تتعدل المشكلة بعد رفع الفايل الاصلي ؟
ما قد يكون السبب؟
ليس بالضرورة أن يكون الخطأ بملف الفوتر حتى يظهر به.. يُمكن أن يكون السبب تعديلات قمت بها على ملف السايدبار Sidebar
موفق إن شاء الله
شكرا لك اخي تم حل المشكلة
السلام عليكم
احاول رفع القائمة الرئيسية الى اعلى القوائم الا انها تبقى اسفل قامة الاقسام
هل يوجد حل لهذا ؟
إن كنت تقصد تغيير أماكن “أجزاء القائمة” (sidebar Top و sidebar Bottom وغيرهما) فبإمكانك ذلك من خلال التعديل على ملف القائمة sidebar.php
ابحث عن إسم الجزء الذي تريد وقم بوضع الكود الخاص به في المكان الذي تريد
لدي مشكلة لاحظة الصورة
http://up4.m5zn.com/images-2009-12-10-05-kc4hmmj92.jpg-jpg
لا يعمل لا يتحرك بالرغم من وجود مواضيع كثيره
شكرا لك اخي على مساعدتك السريعة
لدي مشكلتين حاليا:
1- الايكونات لا تعمل لاحظ الصورة
http://www.up-00.com/h1files/J5A12007.jpg
اضغط عليهم لا تتحرك القائمة
اهلا اخي سامح
في صفحة الاعدادت ستجد
Featured Items ضع أمامها عدد المواضيع التي تريد ظهورها في القائمة المتحركة.. يُستحسن أن يكون 6
أسفل العبارة السابقة مباشرة ستجد
Auto scroll and circular carousel?
أمامها قم بإختيار yes وذلك لجعل حركة القائمة تلقائية وليس بعد الضغط على الأزرار.
موفق إن شاء الله
هذه الاعدادات الموجوده
http://www.up-00.com/h4files/n4u49907.png
و تبقى المشكلة موجوده
============================
لسلام عليكم
http://www.tuufy.com/
لاحظ ان “أقسام المجلة” في اسفل القائمة
كيف اجعلها اول شي في القائمة تحت القائمة البريدية
هل يوجد كود ممكن اضعة ؟ و ماهو ؟
لان عن طريق الادمن ماقاعد يصير
وشكرا
عند إحتواء التعليق على أكثر من الرابط فإنه يحتاج للموافقة.
بالنسبة للقائمة المتحركة أعد رفع ملف الهيدر header.php
اما النقطة الثانية فلم أفهم المطلوب بالظبط
CBS-10? الله يفتح عليك يا غالي
النقطة الثانية المطلوب فيها ان القائمة الرئيسية الموجود بها الاقسام يتم رفعها الي فوق في القائمة اليسارية
ليراها الزوار بسهوله
انا قمت بالتعديل على قالب header.php ليكون البنر كبير ياريت توضيح اي سطر يجب التحقق من وجوده لتعمل خاية الاسهم
إن كنت قد فهمكت قصدك فقائمة الأقسام يُمكنك وضعها أين تشاء بواسطة نقلها من أي مربع للمربع المطلوب في صفحة المربعات widget
أما إن كنت تقصد تغيير شكل القائمة Sidebar كما فعلت هنا, حيث نقلت العمودين (يمين ويسار) إلى أعلى القائمة (أسفل بانير تحميل القرآن الكريم) فهذا يستلزم تعديل بسيط على قالب القائمة Sidebar.php
إعلان الهيدر فهو يقبل أي حجم.. وبدون أي تعديلات, فقط إرفع البانير لمجلد البانيرات ثم حدده من لوحة تحكم القالب.
موفق
شكرا لك خي
لقد قمت بوضع الاقئمة الرئيسية في الاعلى مع ذلك في الصحة الرئيسية يكون فوقها البحث و القائمة البريدية و اخر موضوع من كل قسم و من ثم القائة الرئيسية
http://www.up-00.com/h4files/Omn16994.png
ما تريد القيام به يتطلب تعديلا بسيطاَ على قالب القائمة Sidebar.php كما أسلفت.
فمثلا Sidebar top في صفحة المربعات تمثل المربعات أسفل category spoilers وليس رأس القائمة حرفيــــــــــاَ
المهم للحصول على مبتغاك أخ سامح عدل قالب القائمة وقم بالبحث عن id=”sidebar-top” ثم قم بقص السطر الذي يتحوي عليها والأسطر الأربعة التالية (أي الكود الخاص بمربع top)
ثم ثم بلصقها في ثاني سطر .. أي بعد السطر الذي يحوي العبارة id=”sidebar”>
حياك الباري
شكرا لك اخي تمت الان و تعمل بشكل رائع
مطلوب مساعدة عاجلة
بعد الترقية الى النسخة الجديدة 2.9
لا تظهر المواضيع في الصفحة الرئيسية
و الخلل في ملف يدعى timthumb.php
أناأ يضا قمت بالترقية وواجهتني بعض المشاكل كعدم القدرة على جدولة المواضيع مما جلعني لا أقوم بالترقية في مواقع أخرى.
لكن بخصوص مظهر المدونة فهذا يعود للقالب.. تأكد من وجود جميع ملفات القالب في مجلد themes وليس مجلد theme الجديد
(timthumb.php يقوم بتصغير الصور)
موفق إن شاء الله
الملفات كاملة موجودة
و الموقع يعمل بشكل طبيعي البنر و كل شئ موجود و عند دخول موضوع يعمل بشكل ممتاز و لكن المشكلة فقط في الصفحة الرئيسية
المواضيع لا تظهر
http://www.up-00.com/h4files/M7Q57547.png
شركة الاستضافة يقولون المشكلة من
Basically this is indicative of a theme that is using a older version of timthumb.php ( http://code.google.com/p/timthumb/ ). Since this isnt a server issue have you contacted the theme developer of arthemia-premium ( http://colorlabsproject.com/contact/ ) ?
ياريت الحل
وشكرا
غريب..
حسب ما فهمت فالمشكلة تكمن في إعتماد الثيم على نسخة قديمة من timthumb.php..
إذا كانت المصغرات تظهر على القائمة فلما لا تظهر في الرئيسية !!
للأسف أخ سامح لا علم لي بحل لهذه المشكلة.
هذه المشكلة التي ترى على السيرفر
[Fri Jan 01 09:27:01 2010] [error] [client 214.120.85.112] file -C -m magicfiles, referer: http://www.website.com/
[Fri Jan 01 09:27:01 2010] [error] [client 214.120.85.112] Try `file –help’ for more information., referer: http://www.website.com/
[Fri Jan 01 09:27:01 2010] [error] [client 214.120.85.112] Usage: file [-bcikLhnNsvz] [-f namefile] [-F separator] [-m magicfiles] file…, referer: http://www.website.com/
الثيمات الاخرى تعمل بشكل ممتاز
القائمة اليسارية لا تعمل ايضا
هل من طريقة لاقاف المصغرات ؟ هل واجهتم المشكلة مع غيرنا؟
هذا خطاب الإستضافة لك أم خطابك لي
يُمكن تعطيل المصغرات من القالب ككل عبر تعديل القوالب index.php للرئيسية وقالب archive.php للأرشيف والأقسام وقالب sidebar.php
هذا خطاب الاستضافة لي يقولون المشكلة من الثيم
ما هو الحل المقترح ؟ او التجربة ؟
الحل حسب رأيي هو طلب تفعيل الدوال الضرورية للقالب ( أظن أن القالب كان يعمل معك بدون مشاكل وهذا يعني أن الإستضافة عطّلت حديثاَ بعض الدوال الضرورية وغالباَ لإسباب أمنية)
أو أن تقوم بتعديل القوالب التي ذكرت لك فتحذف منها الأكواد الخاصة بظهور المصغرات فلا تظهر بعدها.. وهذا يعني تعطيل سكريبت تصغير الصور.
و هل يوجد ترقية لسكربت المصغرات ؟
iهذه المشكلة بدت بعد ترقيتي للنسخة 2.9
هل هلي ان ارجع النسخة 2.8
أستعمل الإصدار 2.9 منذ أسبوع ولم اواجه هذا المشكل
نعم ممكن حسب ما قرأت في منتدى عرب وورد بريس.
يوجد قالب لا يقل روعة وأسهل بكثير.. لكن لا أعرف هل سيناسب محتوى موقعك ( فكرة سريعة عنه.. الرئيسية مقسمة ل 3.. فيديو + صور + باقي المواضيع)
http://admincp.org/?p=149
بالتوفيق
قالب رائع
و لكن انت تعلم مدة طويله و انا اعمل على قالبك و هو رائع
لا اريد ان اخسرة بهذه السهوله
لو كان قالبي لأتيتك بالحل الشافي ^_^
أنا أيضا أمضيت فيه الوقت الكثير وحسب ما يبدو فسأستغني عنه.. فإن لاحظت فقد أجيرت تعديلات كثيرة عنه وذلك كله لتخفيف الضغط (سياسة تقشف)
فالمصغرات يا صديقي حسب ما فهمت يتم إنشائها كل مرة يدخل زائر جديد وهذا يشكل ضغطاَ عظيما على موارد السيرفور وهو السبب الوحيد في التوقف المتكرر لموقعي
مع العلم أن عدد الزوار حوالي 3000 زائر يومي
الخلاصة إن كنت ترى موقعك يجذب الاف الزوار يومياَ مستقبلا , فأكيد ستسغني عن هذا القالب.
تقسيمة القالب و الوانه رائعه
وخاصة ان لدي العديد من الاقسام
هل يوجد قالب مقارب له ممكن تدلني عليه يستوعب اقسام كثيرة ؟
السلام عليكم.
اخي، كيف يمكنني الغاء الشفافية من الصور يدوياً؟ حيث ان لدي نسخة اخرى من القالب وقمت بالتعديل عليها بالفعل…
شكرا
السلام عليكم ..
قالب رائع بصراحة ولكن ان كان ممكن تجدد رابط التحميل ، فانا احتاج الى هذا القالب في مجلة ..
مشكور بارك الله فيك
شرح مميز